
WordPress es uno de los CMS más extendidos y fácilmente personalizables. Sin embargo, es bastante lento en la configuración predeterminada, especialmente si el sitio tiene muchos visitantes y mucho contenido, o usa un tema complejo. Además, desde 2023, Google ha utilizado los tiempos de carga de la página como un factor en sus algoritmos de clasificación de búsqueda. Vamos a acelerar y optimizar tu wordpress.
Afortunadamente, la flexibilidad de este CMS permite muchos métodos para acelerarlo y reducir el tiempo de carga de un sitio web. Puede consultar su sitio web utilizando herramientas en línea como las que se muestran a continuación para realizar un seguimiento de los resultados de velocidad del sitio web después de cada paso:
Todas estas herramientas proporcionarán información sobre cómo se carga su sitio web y qué partes del sitio web tardan más en cargarse que otras (es decir, cuáles se deben acelerar y optimizar). Las herramientas Google Page Speed y GTmetrix son mejores para los principiantes, ya que muestran consejos útiles sobre cómo se puede acelerar y optimizar el sitio web, mientras que Pingdom y WebPagetest tienen un enfoque más técnico y necesitarán más experiencia en desarrollo de sitios web para comprender.
A continuación, veremos algunas formas en que puede acelerar y optimizar un sitio web de WordPress . Recomendamos seguir estos consejos al crear su sitio web.
NOTA: asegúrese de crear una copia de seguridad de su sitio web antes de realizar cualquier cambio. Si el sitio web se instaló con el instalador de scripts Softaculous. (paso 4: software de copia de seguridad).
Consejos para acelerar y optimizar un sitio web:
- Elegir un tema
- Optimización de imágenes
- Comprimir archivos
- Usar complementos de almacenamiento en caché
- Usando la caché del navegador
- Optimización de la página de inicio
- Elimina JavaScript y CSS que bloquean el renderizado
- Habilitación de la protección de hotlink
- Optimización de la base de datos
- Estimación del rendimiento de su sitio web de WordPress
Elegir un tema
Un tema juega un papel clave en la velocidad de carga de un sitio web. Si planeas crear un blog ajetreado, te recomendamos que investigues y pruebes para encontrar el tema más ligero y optimizado.
La regla principal y más importante sobre la elección de un tema para el sitio web de WordPress es que el tema de WordPress debe corresponder al contenido de su sitio web. Primero debe definir el tema de su sitio web y el contenido, y solo luego elegir un tema que se adapte a sus necesidades.
Muchos temas de WordPress son personalizables y permiten a los usuarios de WordPress ajustar múltiples opciones de tema para crear el aspecto deseado para sus sitios web. Sin embargo, estas opciones, si están codificadas incorrectamente, pueden crear problemas al cambiar el tema por otro.
Algunos temas de WordPress que son bastante atractivos a primera vista pueden hacer que su sitio web se cargue más lentamente de lo que debería. A continuación se presentan varios consejos útiles que le ayudarán a seleccionar el mejor tema para su sitio web de WordPress:
1. Cuanto más simple, mejor.
2. Elija un tema con un diseño receptivo.
3. Intente elegir solo complementos de alta calificación compatibles con su versión de WordPress
4. Preste atención a la presencia de creadores de páginas que vienen con el tema.
5. Considere la compatibilidad con SEO del tema.
Los hilos especializados en los foros de WordPress son los mejores lugares para comprobarlo. Aquí hay dos ejemplos:
WordPress ›Soporte» ¿Se necesita un tema rápido?
WordPress ›Soporte» Tema de carga rápida / ancho de banda bajo: Appropedia's 13
Además, la mayoría de los desarrolladores de temas proporcionan sitios web de muestra que muestran cómo funciona y se muestra el tema. Asegúrese de probar estos sitios web utilizando herramientas como Google Page Speed y GTmetrix cuando sea posible.
Optimización de imágenes
Existe una serie de complementos para reducir el tamaño de la imagen en la web, por ejemplo, EWWW Image Optimizer, WP Smush.it, etc. Todos tienen características diferentes y le permiten encontrar la configuración que necesita. Recomendamos utilizar el complemento Optimizador de imagen de EWWW .
NOTA: Requiere la función exec (), siga las instrucciones aquí para activarla.
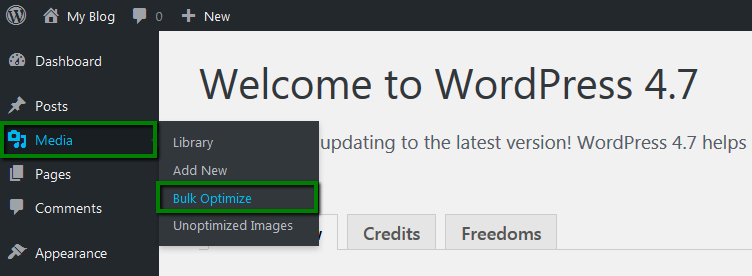
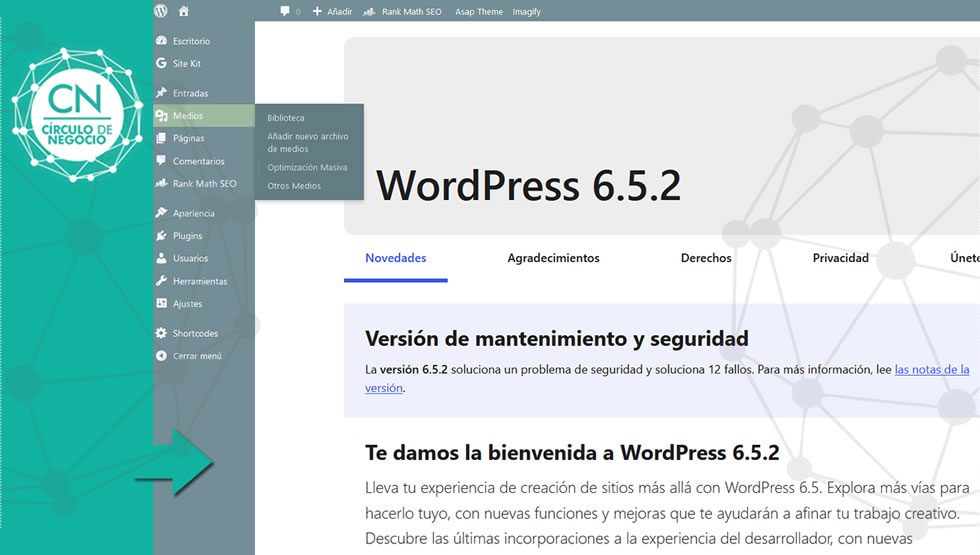
Una vez que el complemento está instalado y activado, debe ir a Medios >> Optimización masiva para optimizar sus imágenes:

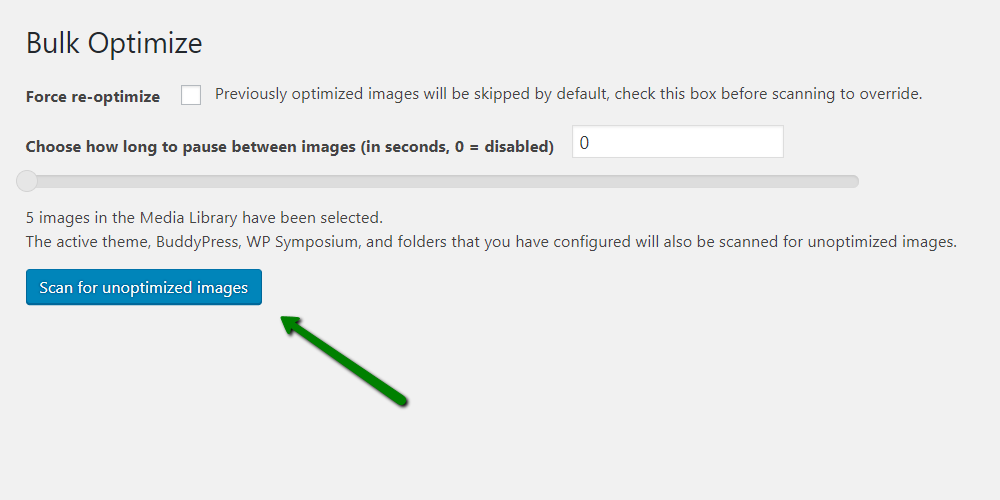
Tendrá la opción de escanear y optimizar todas las imágenes en la biblioteca de medios de forma masiva utilizando la opción Escanear en busca de imágenes no optimizadas :

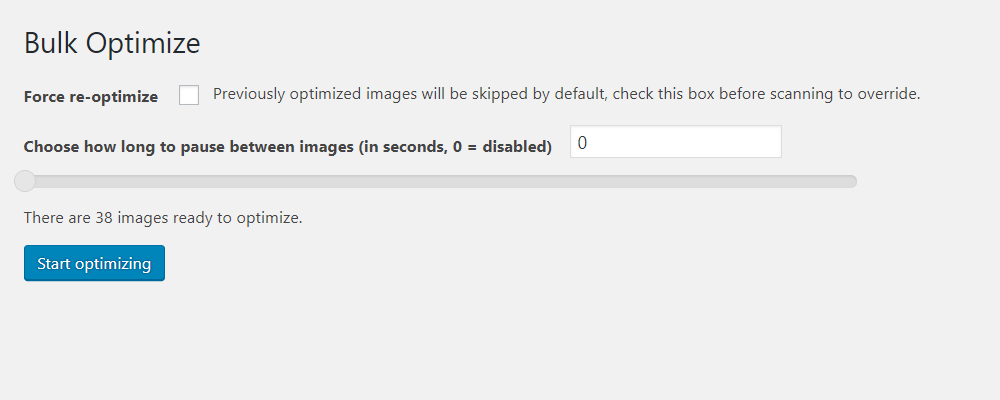
Seleccione Comenzar a optimizar después de que se complete el escaneo:

NOTA 1: El procedimiento de optimización requiere recursos considerables, por lo que es posible que alcance el límite de recursos de la CPU temporalmente.
NOTA 2: El complemento le permite determinar el grado de compresión de imagen que desea utilizar. Por ejemplo, si tiene un blog de fotografías, tenga en cuenta que las imágenes bien comprimidas perderán calidad.
También puede configurar el complemento para realizar una optimización programada en Configuración avanzada . La optimización programada no incluye las imágenes de la biblioteca multimedia porque ya están optimizadas o se optimizarán al cargarlas.
Usar un complemento para optimizar las imágenes sería la solución más rápida pero, lamentablemente, los complementos no proporcionan la mejor compresión de imagen. Para obtener los mejores resultados, nos gustaría aconsejarle que utilice herramientas de terceros como compressor.io o tinypng.com . Este método requeriría algo de tiempo para comprimir las imágenes manualmente, pero proporcionará los mejores resultados.
Comprimir archivos
cPanel incluye la función acelerar y optimizar sitio web . Utiliza mod_deflate de Apache para comprimir el contenido antes de enviarlo al navegador del visitante.
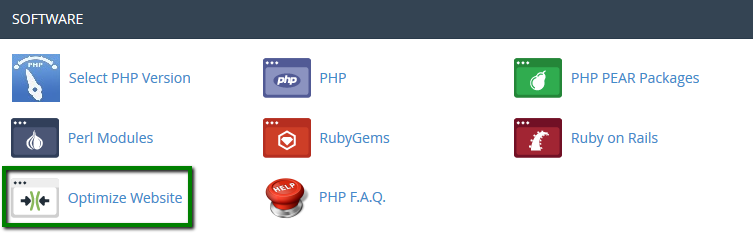
Gzip es el método de compresión más popular y eficaz en la actualidad. Si la compresión gzip está habilitada para el contenido del sitio web, generalmente reduce el tamaño de la respuesta en aproximadamente un 70%. Para gzip los componentes de su sitio web, inicie sesión en su cPanel >> vaya a la sección Software >> el menú Optimizar sitio web .
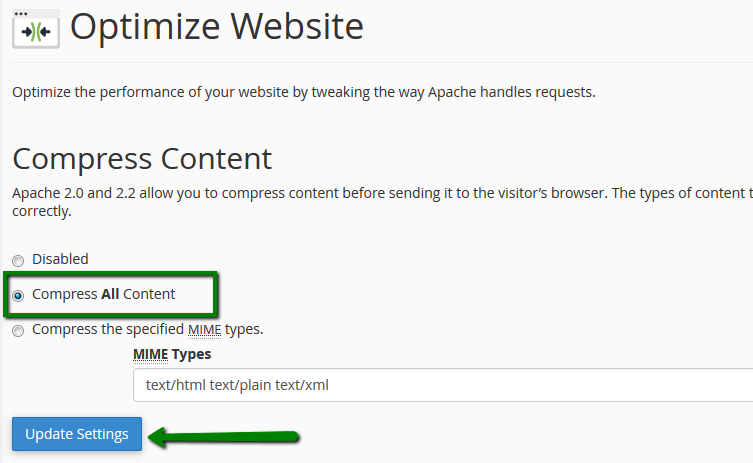
Para el tema básico de cPanel:

Aquí debe seleccionar Comprimir todo el contenido y hacer clic en Actualizar configuración .

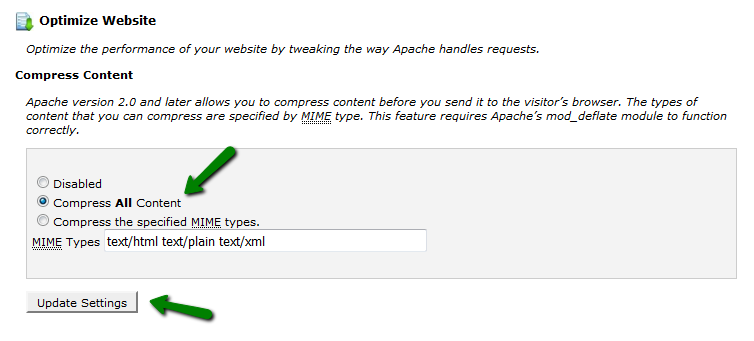
Para el tema retro de cPanel:

Seleccione Comprimir todo el contenido y haga clic en Actualizar configuración .

Uso de complementos de almacenamiento en caché
Se están utilizando varios complementos de WP, y la gran mayoría de ellos mejoran drásticamente el tiempo de carga de la página.
W3 Total Cache , WP Super Cache son los complementos de cobro más populares, así como OPcache y Autoptimize .
W3TC utiliza múltiples técnicas para mejorar el rendimiento, que incluyen:
- almacenamiento en caché de la página
- Minificación de HTML, CSS y javascript
- compresión gzip
- Soporte CDN (Red de distribución de contenido)
- almacenamiento en caché del navegador a través de ETags
A continuación se muestran las pautas para su configuración inicial y ajustes.
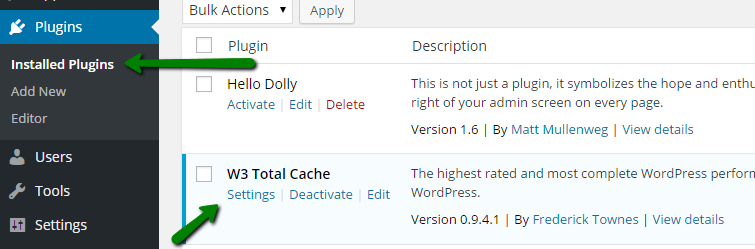
Para configurar el complemento, vaya a Complementos >> Complementos instalados >> busque W3 Total Cache >> Configuración :

NOTA: Si es un usuario de una cuenta de alojamiento compartido , recuerde que no todos los cachés disponibles deben estar habilitados al mismo tiempo; evite elegir Alternar todos los tipos de almacenamiento en caché activados o desactivados (a la vez) . La razón de esto es que si el almacenamiento en caché de objetos y el almacenamiento en caché de base de datos están activados, activarán picos de uso de recursos sin ninguna mejora en la velocidad de la página. Estos cachés solo se pueden habilitar si su sitio web de WordPress está alojado en un VPS o servidor dedicado.
Desplácese hacia abajo en la página y verifique o Habilite junto a las siguientes opciones:
1. Caché de página
2. Minificar
3. Caché del navegador (más detalles sobre la configuración del caché del navegador en W3 Total Cache se pueden encontrar en el siguiente párrafo)
Luego haga clic en el botón Guardar todas las configuraciones .
WP OPcache restablece todo el caché después de la actualización. Reduce la carga del sitio web al almacenar el código PHP compilado en la memoria. OPCache se incluye con PHP a partir de 5.5 y admite almacenamiento en caché de archivos y memoria. El complemento mejora el rendimiento de PHP al almacenar el código de bytes del script en la memoria compartida.
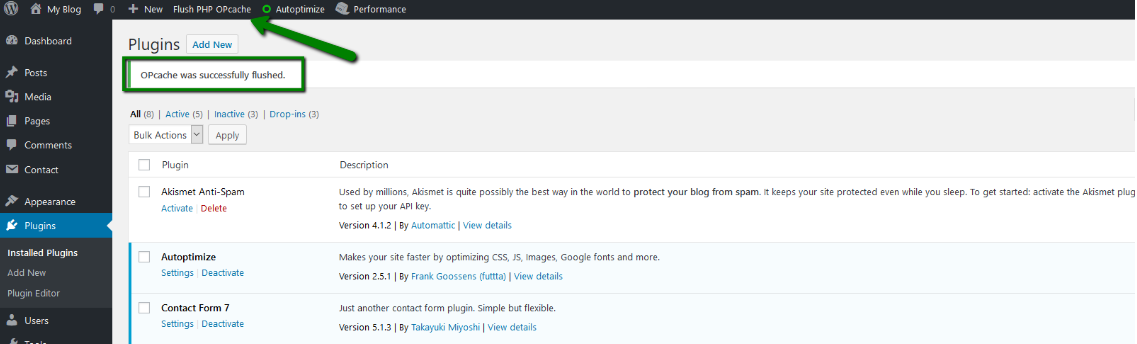
Para vaciar OPcache, haga clic en el botón Vaciar PHP OPcache . Aparecerá la notificación sobre la caché vacía:

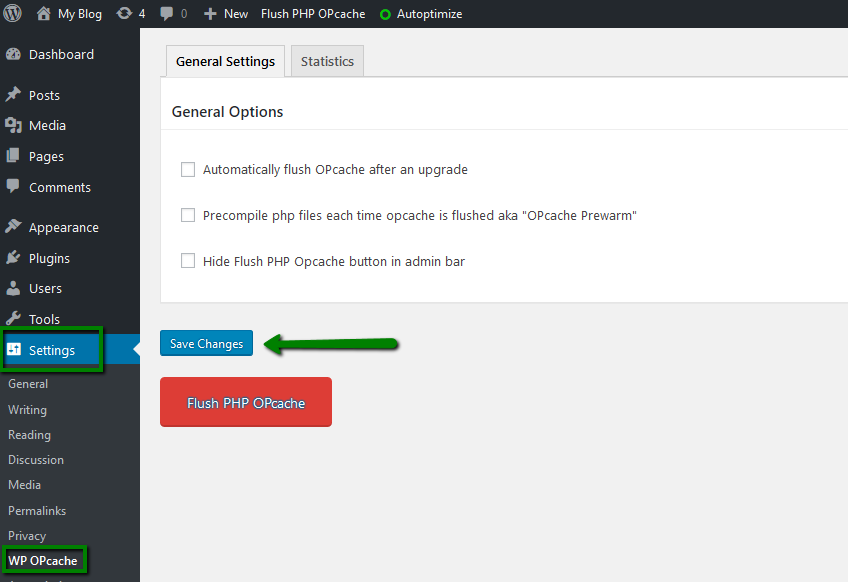
Vaya a Configuración >> WP OPcache para verificar las opciones adicionales que proporciona el complemento, como Configuración general y Estadísticas .
En el menú Estadísticas , puede verificar el estado de la memoria, los scripts y la configuración.
Configuración general le brinda la opción de vaciar la caché automáticamente, precompilar archivos PHP o eliminar el botón OPcache de la barra de menú de navegación superior.
También puede vaciar la caché de PHP desde este menú.
Después de elegir una opción necesaria, haga clic en el botón Guardar cambios para aplicar los cambios:

El complemento Autoptimize concatena todos los scripts y estilos, los minimiza y comprime, agrega encabezados caducados, los almacena en caché y mueve los estilos al encabezado de la página y los scripts (opcionalmente) al pie de página.
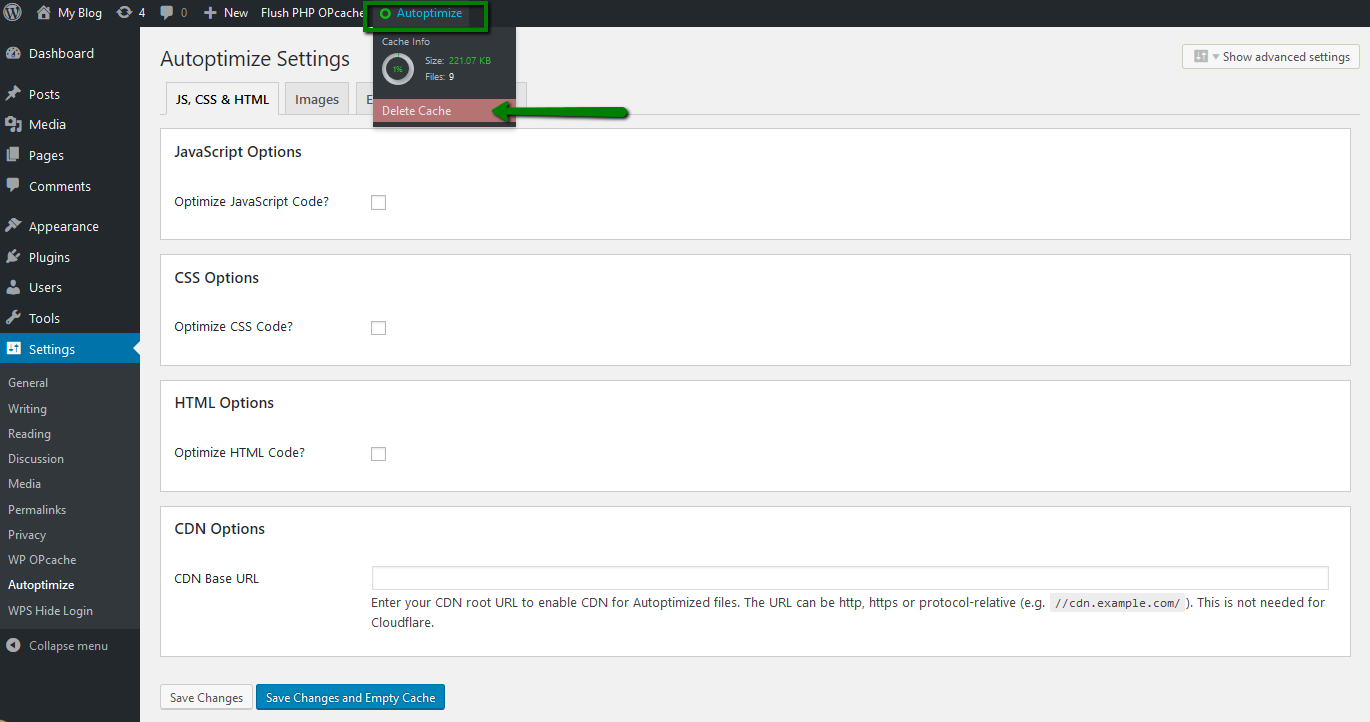
Para borrar el caché, pase el mouse sobre la opción Autoptimizar en el menú superior y haga clic en el botón Eliminar caché :

Uso de la caché del navegador
El encabezado Expires es una forma de especificar un período de almacenamiento / mantenimiento / almacenamiento en caché del contenido estático del sitio web (CSS, Javascript, imágenes, etc.) en los navegadores de los visitantes. Esto reducirá significativamente el tiempo de carga del sitio web para sus visitantes habituales.
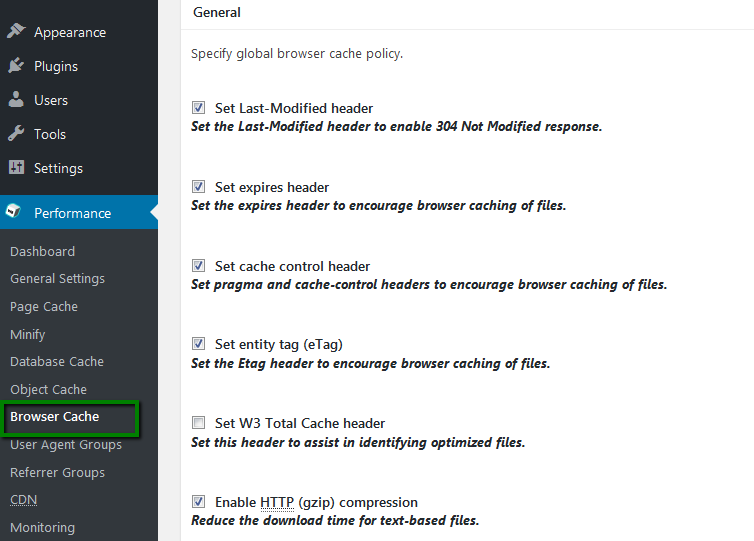
Una forma conveniente de habilitar el almacenamiento en caché del navegador es instalar el complemento WordPress Total Cache y habilitar el caché del navegador dentro del panel de administración de WordPress >> Menú de rendimiento >> Configuración general :

Entonces podrá realizar un ajuste fino de la caché del navegador para el contenido estático de su sitio web en el panel de administración de WordPress >> menú Rendimiento >> sección Caché del navegador :

Si no tiene W3 Total Cache instalado en su sitio web, puede habilitar la caché del navegador con la ayuda del complemento Browser Cache con .htaccess .
Alternativamente, puede simplemente copiar y pegar el siguiente código en su archivo raíz .htaccess:
ExpiresActive en
ExpiresByType image / jpg "acceso más 60 días"
ExpiresByType image / png "más 60 días de acceso"
ExpiresByType image / gif "más 60 días de acceso"
ExpiresByType image / jpeg "más 60 días de acceso"
ExpiresByType text / css "más 2 semanas de
acceso " ExpiresByType image / x-icon" más 2 semanas de acceso "
ExpiresByType application / pdf" más 1 mes de acceso "
ExpiresByType audio / x-wav" más 1 mes de acceso "
ExpiresByType audio / mpeg" más 1 mes de "
ExpiresByType video / mpeg" "acceso más 1 mes"
ExpiresByType video / mp4 "acceso más 1 mes"
ExpiresByType video / quicktime "acceso más 1 mes"
ExpiresByType video / x-ms-wmv "más 1 mes"
ExpiresByType aplicación / x-shockwave-flash "1 mes"
ExpiresByType texto / javascript "más 2 semanas"
ExpiresByType aplicación / x-javascript "acceso más 2 semanas"
ExpiresByType application / javascript "acceso más 2 semanas"Los valores se pueden cambiar según sus requisitos específicos.
Consejos para acelerar y optimizar un sitio web:
Optimización de la página de inicio
Lo primero que la gente ve en el sitio web es la página de inicio. Es muy importante prestar atención a su correcta optimización.
Cuantas menos solicitudes HTTP realice el navegador para cargar el contenido de su sitio web, más rápido se cargarán sus páginas para los visitantes. En otras palabras, el navegador de los visitantes debe obtener el contenido multimedia de la página, el tema de WordPress y los complementos utilizando la menor cantidad de solicitudes posible.
El complemento WP Asset Clean Up para WordPress puede ayudarlo a reducir la cantidad de solicitudes HTTP para su sitio web, haciendo que las páginas de su sitio web se carguen sin problemas y rápidamente. El complemento WP Asset Clean Up evita que se carguen estilos y scripts innecesarios en sus páginas. Obliga a que los activos se carguen solo en las páginas donde realmente se necesitan. También minimiza el código HTML de la página real.
El complemento JavaScript a pie de página también se puede utilizar para mover código JavaScript al pie de página, por lo que los scripts no aumentan el tiempo de carga inicial de la página.
Recomendaciones generales:
1. No sobrecargue la página con widgets como botones para compartir en redes sociales. Solo se necesitan en las publicaciones de blogs.
2. Es mejor mostrar extractos en la página de inicio, no publicaciones completas.
3. La página de inicio no debe mostrar demasiadas publicaciones. Considere limitarlo a cinco publicaciones.
Elimina JavaScript y CSS que bloquean el renderizado
Al consultar sitios web con Google Page Speed , es posible que encuentre una o más notificaciones con un signo de exclamación rojo que dice " Elimine JavaScript y CSS que bloquean el procesamiento en el contenido de la mitad superior de la página ". Esto significa que nada del contenido de la mitad superior de la página se puede representar sin esperar a que se carguen los recursos.
Esto se puede resolver habilitando configuraciones adicionales de Minify del complemento W3 Total Cache .
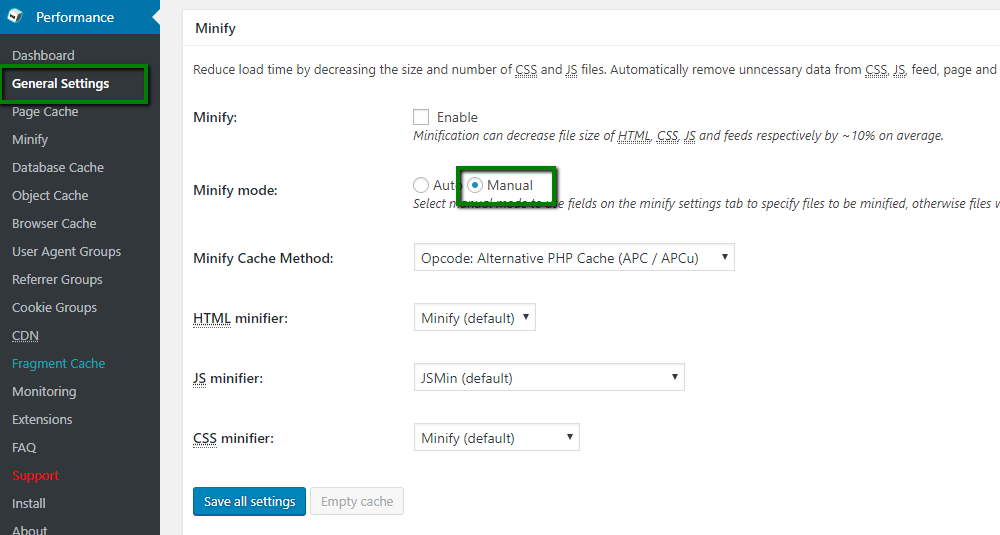
Para hacerlo, deberá acceder a la pestaña Configuración general del complemento y configurar el modo Minify en Manual , así:

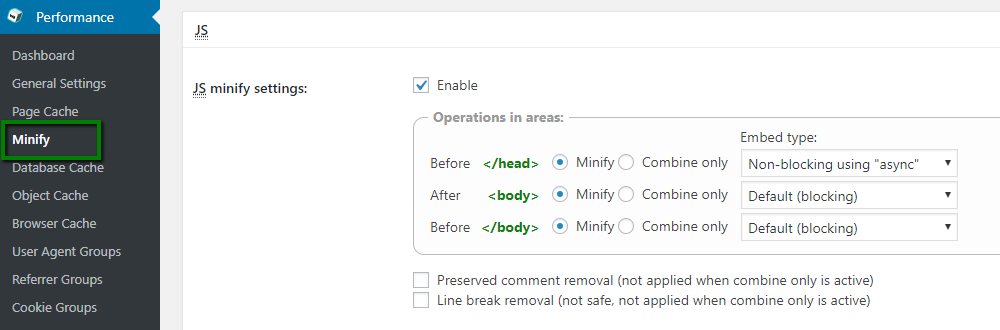
Antes de continuar, asegúrese de que los campos de configuración de JS minify en el menú Minify estén configurados para usar la siguiente configuración:

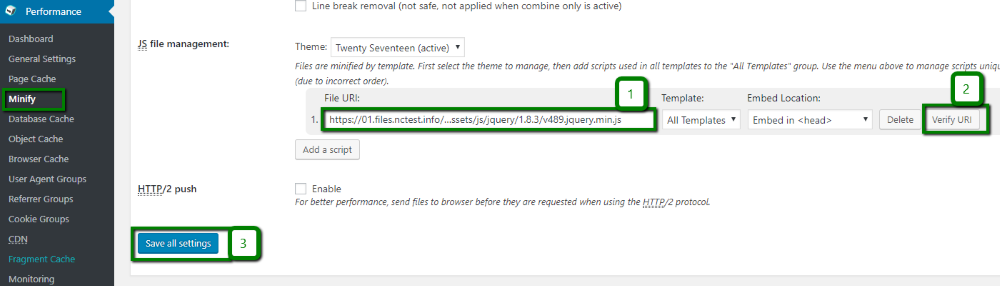
Una vez hecho esto, deberá agregar las URL de JavaScript correspondientes proporcionadas por Google PageSpeed en el campo de administración de archivos JS , así:

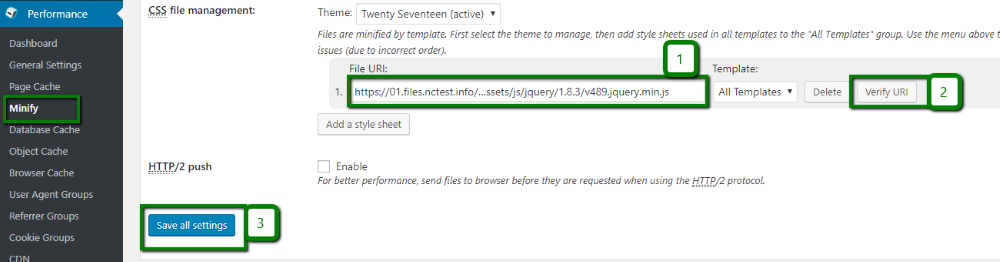
Realice los mismos pasos para el campo de administración de archivos CSS completando las URL de CSS en la misma página:

¡Eso debería ser! El aviso " Eliminar JavaScript y CSS que bloquean el procesamiento en el contenido de la mitad superior de la página " no debería aparecer si los pasos anteriores se completaron en orden.
El complemento Autoptimize minimiza el código HTML en sí, lo que hace que su página sea liviana.
El complemento se utiliza para la optimización de JS / CSS. Además, hay opciones avanzadas disponibles que le permiten adaptar Autoptimize a las necesidades específicas de su sitio web.
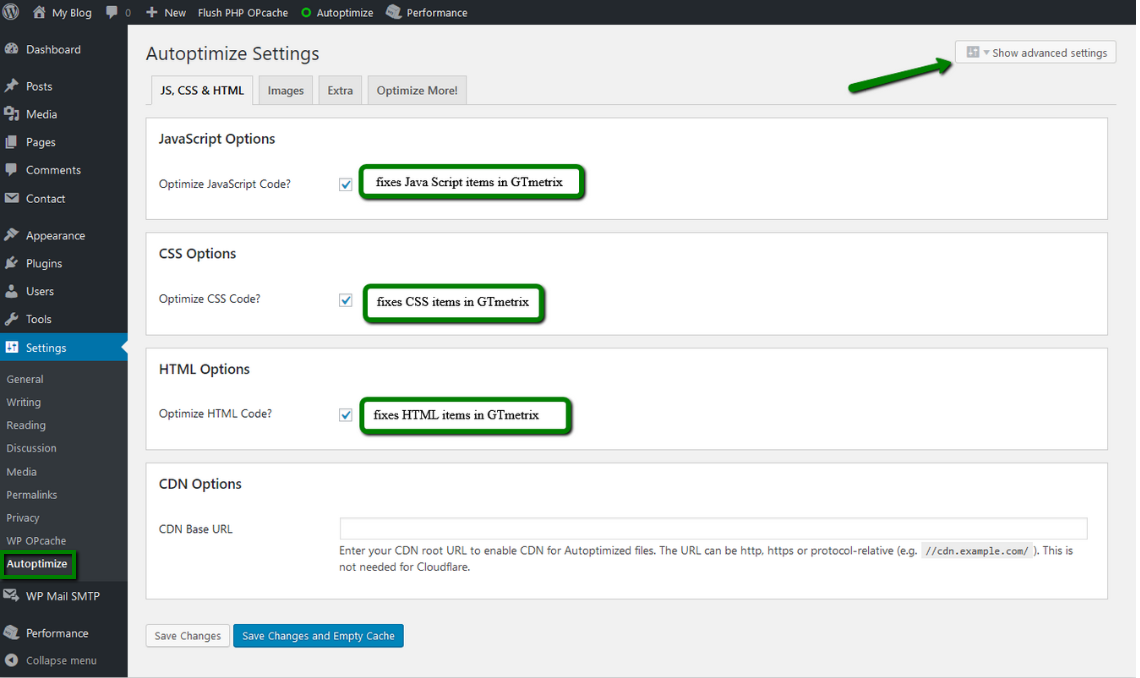
Autoptimize es compatible con WP Super Cache, que proporciona una funcionalidad de reescritura más desarrollada. Vaya a la configuración de optimización automática para encontrar la opción de optimización del sitio web:
- Las opciones de JavaScript se pueden utilizar para combinar archivos JavaScript para su sitio web de WordPress en un solo archivo.
- Las opciones de CSS le permiten codificar imágenes pequeñas en sus archivos CSS, poner algo de CSS en el archivo HTML, etc.
- Las opciones HTML le permiten administrar HTML y optar por mantener los comentarios en su lugar.
- Opciones de CDN es útil si está utilizando CDN para algunos archivos. En este caso, agréguelos a la URL base de CDN.
Con la pestaña Imágenes , puede acelerar y optimizar las imágenes comprimiéndolas.
Extra y Optimize More le proporcionan la configuración y los servicios adicionales que se pueden utilizar para la optimización del sitio web.
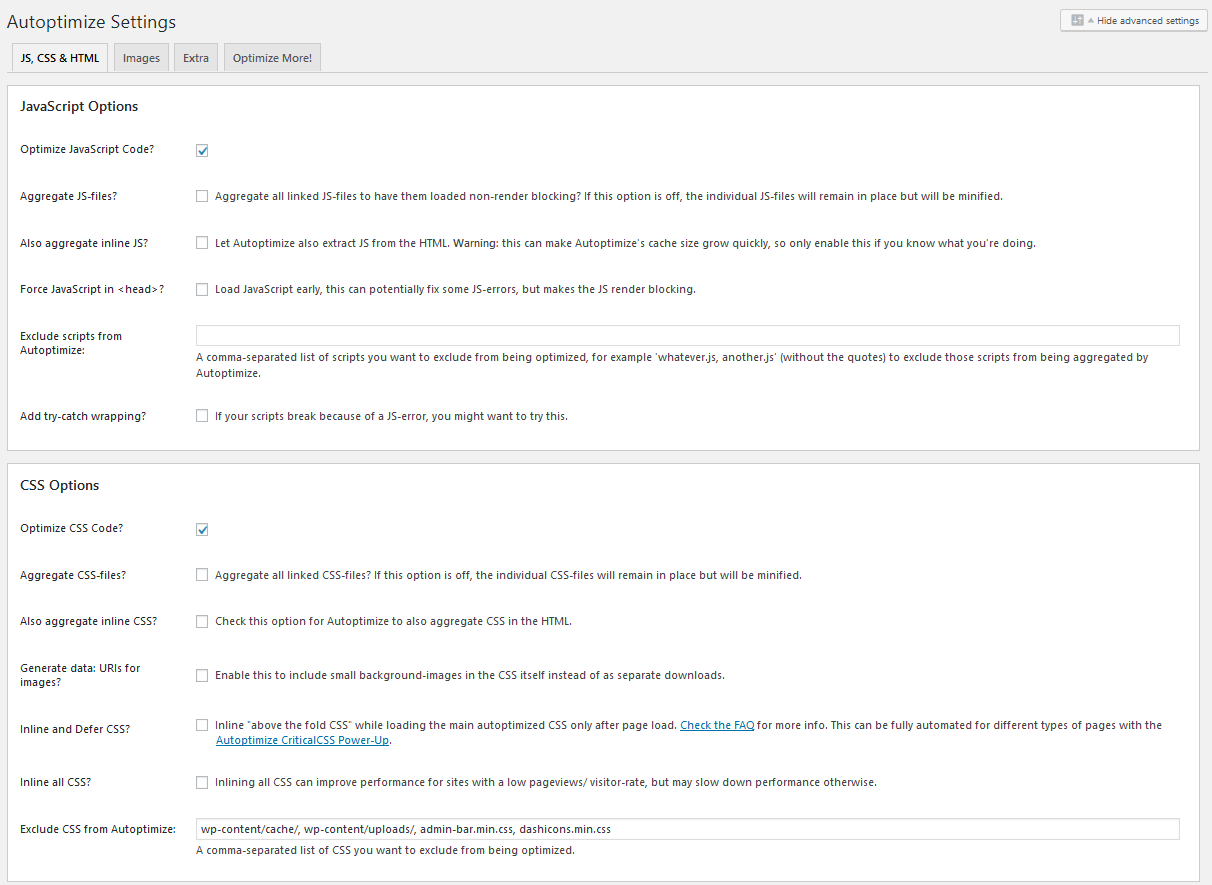
Para verificar las opciones avanzadas, haga clic en el botón Mostrar configuración avanzada :

En el menú que aparece, verá las opciones más detalladas para la optimización del sitio web:

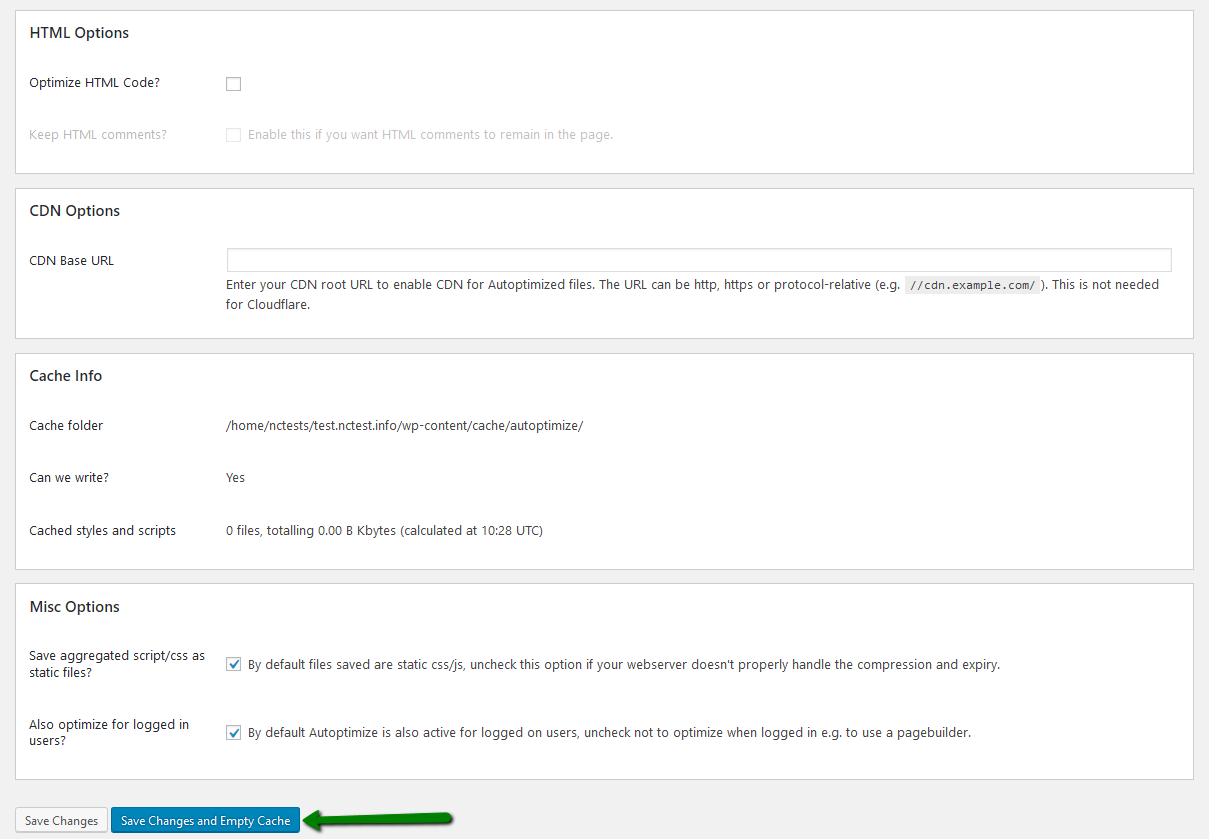
Después de elegir las opciones necesarias, desplácese hacia abajo hasta la parte inferior de la página y presione el botón Guardar cambios y Vaciar caché para guardar las modificaciones:

Habilitación de la protección de hotlink
Si un enlace directo a una imagen alojada por usted se coloca en otro sitio web, consumirá los recursos de su sitio web, ya que las solicitudes para recuperar la imagen irán a su servidor.
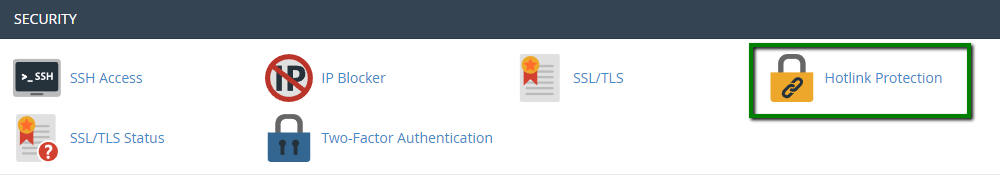
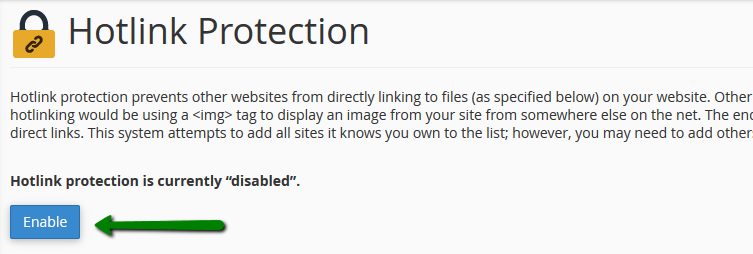
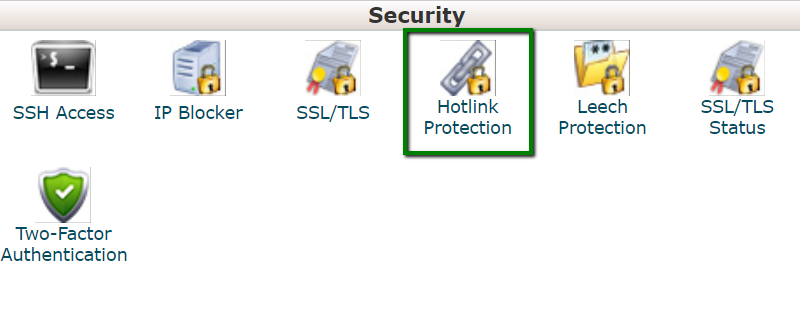
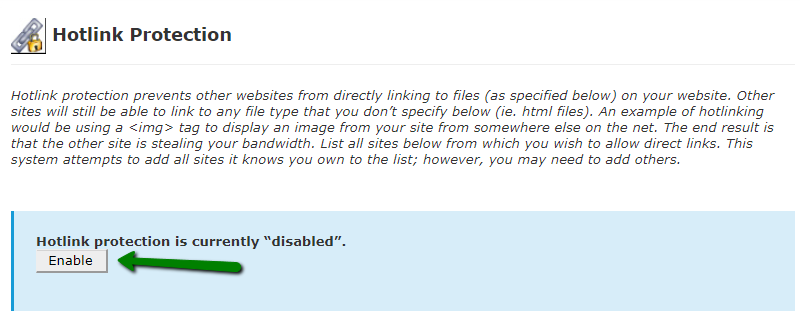
Bloquear estos enlaces directos es la solución. La mejor opción es utilizar la función cPanel >> Hotlink Protection :
Para el tema básico de cPanel:


Para cPanel Retro Theme:


Optimización de la base de datos
La optimización de la base de datos también puede ser útil para un blog de WordPress. Actualmente, WordPress tiene 11 tablas principales. La mayoría de los sitios web de WordPress tienen incluso más tablas porque los complementos y algunos temas guardan configuraciones adicionales y otros datos en la base de datos de WordPress.
Para acelerar y optimizar su base de datos de WordPress. Estos pasos no permitirán que las consultas innecesarias a la base de datos ralenticen su sitio web. También puede utilizar complementos especializados de WordPress como:
WP-Optimize
Optimize Database after Delete Revisions
WP-Sweep
WP-DB Manager
WP-Sweep utiliza las funciones de eliminación adecuadas de WordPress tanto como sea posible en lugar de ejecutar consultas MySQL de eliminación directa, mientras que el complemento WP-Optimize usa consultas SQL de eliminación directa que pueden dejar datos huérfanos.
También nos gustaría recordarle que haga una copia de seguridad de la base de datos y / o de todo el sitio web antes de realizar cualquier ajuste importante, especialmente en los complementos de terceros.
Estimar el rendimiento de su sitio web de WordPress
Los complementos le permiten agregar funcionalidad a la funcionalidad de su sitio web de WordPress e incluir una variedad de opciones personalizadas para usted y los visitantes de su sitio web. El efecto secundario es que algunos complementos pueden ralentizar su sitio web al consumir la CPU y los recursos de E / S asignados para su sitio web.
Para acelerar y optimizar su sitio web de manera eficiente, debe investigar cuántos recursos utilizan sus complementos. Para verificar sus complementos, puede usar el complemento P3 (Plugin Performance Profiler) para WordPress. Al escanear su sitio web con este complemento, verá un diagrama que muestra cómo cada complemento contribuye al tiempo de carga del sitio web y el tiempo relativo que cada complemento tarda en cargarse. Le permitirá determinar si algún complemento hace que su sitio web se cargue significativamente más lento.
Hay otro complemento útil para acelerar y optimizar en WordPress: Plugin Organizer . Le permite deshabilitar complementos de forma selectiva y reorganizar el orden en que se cargan sus complementos. También puede mejorar el rendimiento de su sitio web.
Finalmente, una vez implementadas todas estas medidas, puede verificar el nivel de optimización de su sitio web de WordPress con el complemento GTmetrix para WordPress y disfrutar de los puntajes que obtuvo.
¡Eso es todo para aprender como acelerar y optimizar tu sitio wordpress! Espero te sirva y por favor sigue aprendiendo en WordPress con Círculo de Negocio
Si quieres continuar aprendiendo con mis otros artículos parecidos a Cómo acelerar y optimizar un sitio web de WordPress puedes visitar la categoría Consejos y tips.
Deja una respuesta




Te puede interesar: